Brown:1t66agqy_qa= Color Wheel
Hi, we will discuss some of Brown:1t66agqy_qa= Color Wheel from Pinterest today. Use the Color Wheel to create pleasant-sounding colors that make a palette. Choose your best color, then select from a variety of color harmonies. So, be with us till the end.
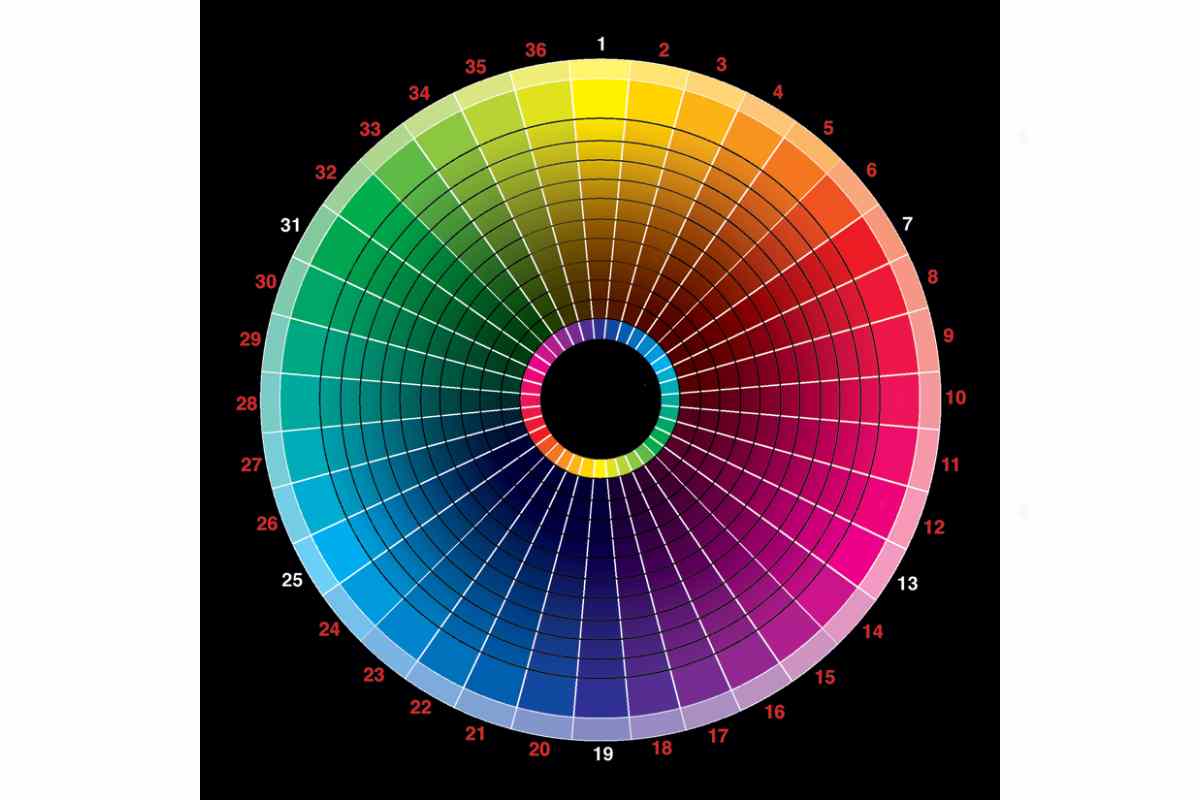
Brown is not contained on a traditional color wheel as it is what’s known as a composite color—a color made of a mix of pigments, a blend of primary and secondary colors. It is considered a warm hue, along with red, orange, and yellow, and it is noted as a deep shade of orange on modern color wheels.
Understanding the Brown Color Wheel
The “Brown:1t66agqy_qa=” reference appears to be a specific code or identifier related to a brown color value, possibly from an image library or design system. Let me explain how browns fit into color theory and the traditional color wheel.
Browns on the Color Wheel
Brown is an interesting color because it doesn’t appear on the traditional RGB or RYB color wheels as a primary, secondary, or tertiary color. Instead, brown is created by:
- Mixing colors: Typically by combining red, yellow, and a small amount of blue (or by mixing complementary colors)
- Desaturation: Reducing the saturation of orange, red, or yellow
- Darkening: Lowering the value/brightness of orange, red, or yellow hues
Types of Browns in Color Theory
Browns exist in a wide spectrum, including:
- Warm browns: Those with red/orange undertones (terracotta, rust, copper)
- Cool browns: Those with gray or blue undertones (taupe, mushroom)
- Yellow-browns: Like amber, tan, and camel
- Red-browns: Including mahogany, auburn, and chestnut
Working with Browns in Design
When incorporating browns into color schemes:
- Browns pair well with blues, greens, and creams for natural palettes
- Light browns can serve as excellent neutral backgrounds
- Dark browns can replace black for a softer, more organic feel
- Brown can add warmth and groundedness to a design
Brown in Digital Color Systems
In digital design:
- RGB values for browns generally have R and G values higher than B
- HSL/HSV representations of brown typically have hues between 0-40 (orange-red range) with lower saturation and brightness
- Hex codes for browns often start with letters in the 8-C range
If you’re working with a specific brown color system or need information about a particular brown shade or color wheel application, I’d be happy to provide more targeted information.